Recreating Atoms

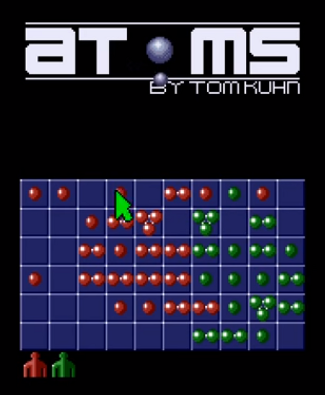
Earlier this year, one of my cousins reminded me about a game that we used to play on my old Amiga 500. The name of this game was “Atoms”, and it was a simple but somewhat addictive game created by Tom Kuhn that was given away on the coverdisk of issue 46 of the Amiga Format magazine back in 1993 (and based on an old 1989 Atari game of the same name).
Having been reminded of this game, I boldly claimed that I could probably write a clone of that game myself. Ideas were already forming in my head as to exactly how I was going to do this. The main thought that I had was that I wanted to do it purely using web technologies.
Initially the project sat on the metaphorical back burner, but having been inspired by looking at some of the games that my niece had created in Scratch, I decided I had to get started. Progress was slow, but I had set myself a deadline that I should have this game in an at-least-playable state by the next time I saw my nieces in England.
Naturally I had to first research how exactly the original game played since I hadn't played it myself in over 20 years. Unfortunately not having an Amiga to play it on I had to resort to internet research. With some searching online I did find that someone had already implemented a version of this game for Android phones which was pretty good (and even had the original music), but it didn't quite have the feel of the original, and I did still want to do my own version of it for the web. Another useful source I found was a (poor quality) YouTube video of the original game. Armed with this information I set out to create the atoms-www project.

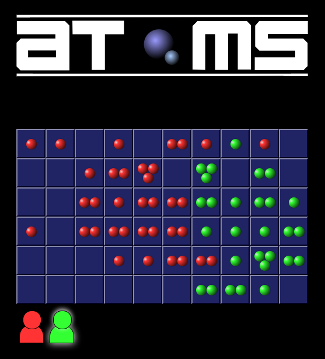
In creating the game I got the chance to play with some web technologies that I hadn't had much experience with yet. Scripting CSS Transitions was fun, if a little challenging - at least until a friend explained the weirdness of double rAF (requestAnimationFrame). Combining the transitions with the transform property allowed for some nice animations mimicking the original game. CSS Grid Layout was very pleasant to work with, avoiding the need to use a <table> element for the game board, or another similarly evil hack. The atom visuals themselves were simple CSS border-radius and CSS radial gradients with the aforementioned scripted CSS transitions to move them into the right places each time an atom is added to a cell. The only places SVG was used was for the logo and the coloured mouse pointer images. No bitmap images were used at all, aside from the favicon / shortcut image.
The game was in a just-about playable state by the time my self-imposed deadline arrived, and I uploaded the work so far to a GitHub project.
Since then I've worked on polishing the game experience, adding the ability to play against computer players (or even just set 4 computer players fighting each other). I added a debug mode to allow me to compare my implementation with the video of the original (for which Vivaldi's tiled tabs feature was incredibly useful) which led me to fix a bug related to conservation of mass (and rediscover a bug in the original game in the process).
Although it's still missing one feature that I want to include (the music!), I think it's now just about ready to share with the rest of the world properly. So here it is:
Posted: 2018-08-05 10:14:49 UTC by Xiven | Cross-references (1) | Comments (1)
Comments
Syamsudukha (2020-05-28 09:30:32 UTC)
My friends Creates Game Application about Maritime Education in Android
check in news
http://news.unair.ac.id/en/2017/06/12/unair-student-creates-game-application-maritime-education-android/